Face tracking AR filters in Spark
Meta Spark has come a long way over the years.I needed a quick and dirty way to prototype an AR project
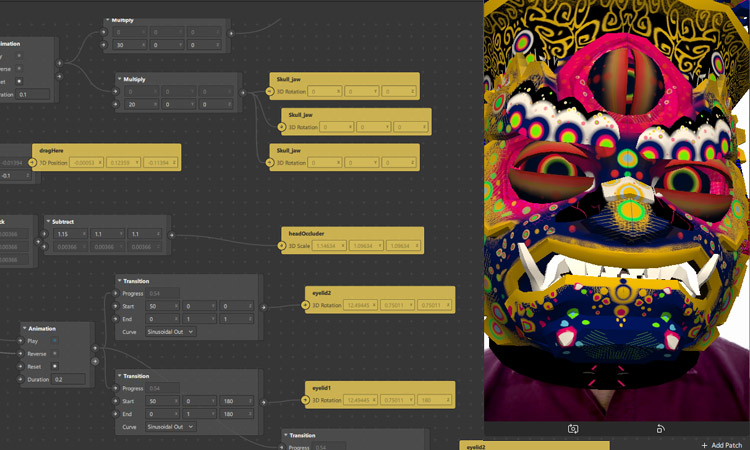
Spark has a ton of demo projects ready, and right from the start, I could plug-n-play my idea. This was my 3rd AR in Spark. I wanted to do something a little more complex, and I had the idea of a "Tiger Mask" stuck in my head for some reason. I did a little poking around to get some ideas on design and began building out the components in Modo. There were SEVERAL problems between Modo and Spark, and I saved out multiple versions of OBJ and FBX until the textures worked.

Retro Sci-Fi Goodness
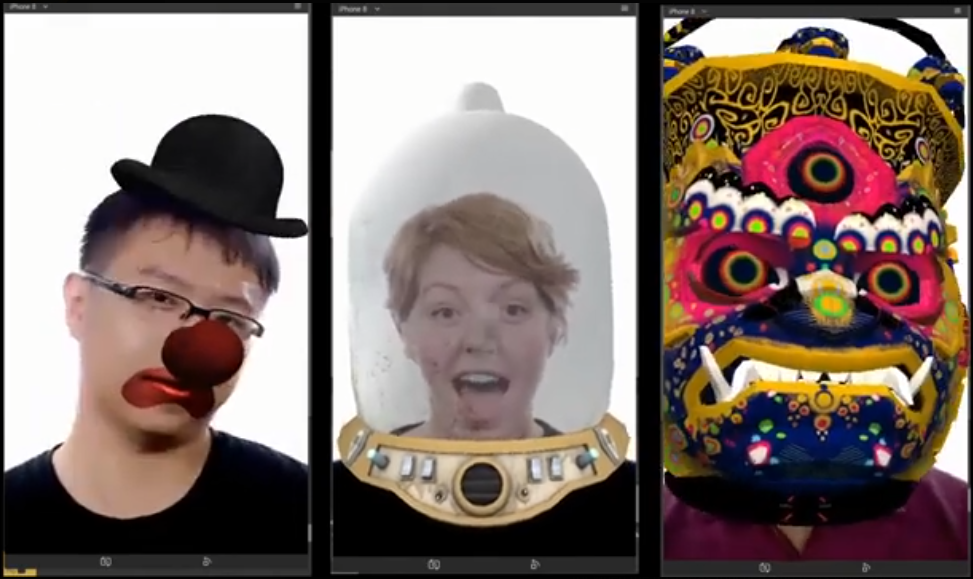
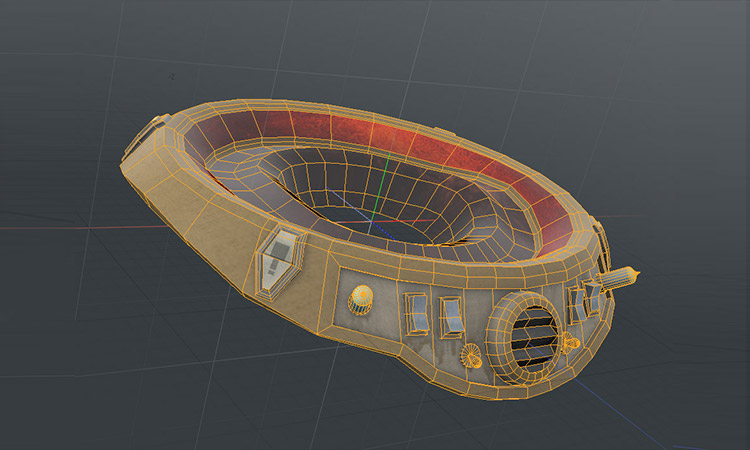
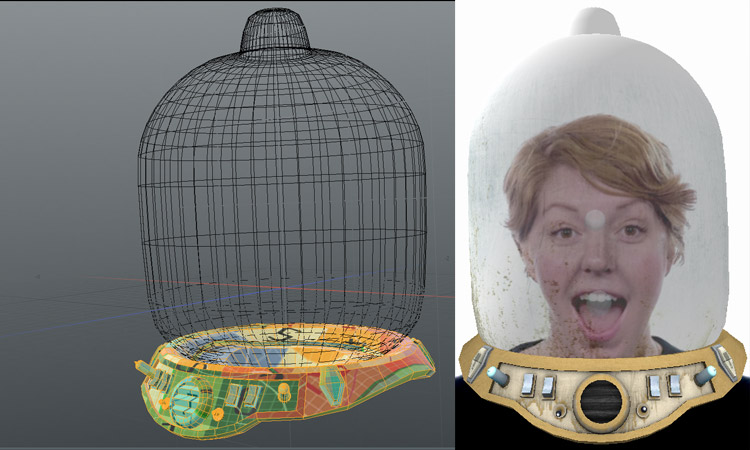
My second mask was kinda based on old diver's helmets ideas. I liked the space-age retro look. Working with transparency in Spark AR is less than optimal, and reminds me of the early days of DirectX. I got the look where I wanted it, and my friends call it 'condom head' so that project ended early.

Sven the Clown and other delights
While working on PepTalks Podcast, I wanted the talent to have digital make-up for some of their characters.
The first Spark AR project was based on Eddie Pepitone's 'Sven the Clown' character. I wanted to do something easy, and I thought face-paint and 3D would do the trick. I later came back and added a 'honk' for when the nose was touched, and tears when the eyes closed. Pretty happy with this one.